Design Brief – Manuals of Misuse
Below is the design brief that I wrote for the master’s level course in which I am a Teaching Assistant. The course is Interaction Design as a Reflective Practice.

Design Brief
Technological forecasts often predict that someday in the future everything will be connected. What is everything? And why is connected so often synonymous with tangible interactions being transferred to mobile applications or voice-based assistants? Additionally, these solutions primarily focus on efficiency and automation, signaling a shift from engagement to a frictionless relationship with technology. Is this shift necessary, or do our physical things have overlooked abilities, hidden meanings or magical uses?
The project Manuals of Misuse investigates these questions by examining our everyday interactions with faceless objects and reimagining how they might be misused to playfully control or meaningfully communicate with other things, people or places.
You will do this by:
- Reflecting upon the intended interactions of an everyday object of your choice
What is the essential use of the object and the ideal scenarios of interactions? - Communicating how the object is meant to be used, interacted with and part of an ecosystem
What information is needed to communicate to a novice user, product partner, or manufacturer? - Investigating how the object is or could be misused – used for purposes not intended by the designer
What are the object’s properties and/or affordances that result in these misuses? - Generating novel design concepts of playful, meaningful or magical misuse
What modifications, interactions and technologies are required to make this possible? - Creating a stand-alone, multimedia experience that conveys your reimagined misuse
What is needed to communicate the essence of your concept and prompt further investigation?
Objectives
- Reflection: Upon our mundane, micro interactions with everyday objects. How to we use things and why do we use, or misuse, them? What can we learn from misuse and how does it inform how open or closed we design for appropriation?
- Communication: Of design intent, technical specifications and user experience to diverse audiences through various mediums.
- Playfulness: For engaged action and meaningful interaction.
- Documentation: For reflection and communication.
CHI 2017 – Attending Two Workshops
Very excited that I’ll be attending two workshops at CHI’17 in Denver! Below are links to the workshop descriptions and my position papers.
Workshop 1 – Making Home: Asserting Agency in the Age of IoT (description)

The Family Circuit: A New Narrative of American Domesticity (position paper PDF)
As the world endures and approaches a string of energy crises, The Family Circuit: A New Narrative of American Domesticity, aims to critique and challenge society’s relationship with energy by provoking individuals to examine their current habits of energy consumption, consider the future implications of these actions, and question their willingness to make sacrifices for a cleaner environment. This is accomplished through the development of a fictional near future society in which individuals are required to produce all the electrical energy that they need or desire to consume. Within the daily narrative of a fictional family of five, the events of their domestic lives have been extrapolated to create a liminal world where mundane, yet peculiar diegetic prototypes create tense situations, uncomfortable behaviors, and unforeseen consequences. The project raises questions regarding local to global contextual considerations, behavioral change within the home diegesis, and hyper-localized hacking.
Workshop 2 – Designing the Social Internet of Things (description)

Phygital Party Mode: A Relationship with Relationships (position paper PDF)
In this position paper, I present an exploratory autobiographical design project, Phygital Party Mode, in which visitors’ interactions with my website remotely control an Internet of Things light within my apartment. I reflect upon my relationship with the project as a ‘thing’ and explore the themes of active versus reactive agency, conditional relationships and designing the behaviors of objects. Finally, I end with discussion questions that address a transfer of agency due the democratization of the Internet of Things, the transformation of relationships with and because of connected ‘things,’ and the empowerment of people over objects.
Industry to Academia, London to Stockholm
This week marks a big transition as I leave the complexities of enterprise UX at Zebra Technologies to pursue a PhD in Smart Implicit Interaction at KTH in Stockholm as part of a newly formed research group. My academic statement of intent below perhaps best expresses the culmination of my past experiences leading to my forthcoming journey. And the photo is of course just one of the many fond memories I will take with me.

Statement of Intent
“You think that because you understand ‘one’ that you must therefore understand ‘two’ because one and one make two. But you forget that you must also understand ‘and’.” ~ Sufi teaching story (Meadows, 2008)
Interests
On my first day of architecture school, we were asked to diagram where we come from and where we are now using a only a series of lines and dots on index cards. At the time, I was baffled by the task of reducing a complex, dynamic, and intimate answer into such simplistic, static, and impersonal elements. While this assignment ultimately ignited my interest in the pieces and processes of emergent systems and how the unique relationships between individual components inform and define the greater whole; more importantly, it cultivated analytical and divergent thinking. I learned how to isolate core components from a system, define explicit interactions in a space, situate functions within a context, and map parametric flows across time. Though eventually, my career pivoted from architecture to design as my intent transitioned from delight to meaning, and thus my thinking transformed from analytical to synthetic.
The primary differentiator between my experiences in architecture and design has been the latter’s focus on creative problem solving, or the convergence of disparate elements, activities, and intents to foster meaning. People have become the focus and embodied interaction the goal as I have strived to understand how space becomes place and appearance becomes presence. As an Interaction Designer, I design how people interact with, through, or without technology – an infinite and inclusive definition that ultimately focuses on people and prepositions, as it is the relationships that concern me. But as objects, environments, and worlds become ubiquitously intelligent, networked, and augmented, these relationships become increasingly dynamic, contextual, and intangible. I believe that negotiating these evolving relationships – to ultimately design meaningful new interaction modalities – is an exciting, challenging, and significant opportunity. Thus, I am interested in architecting the synthetic.
Pervasive and with unbounded potential, the “Internet of Things” is the key catalyst and instantiation of this paradigm shift towards implicit interactions. Moreover, as IoT infiltrates the mundane moments of our daily lives, it has the ability to transform our quality of life and achieve efficacious new futures from life-saving wearables to intelligent infrastructures. Though due to its systemic and embedded nature, both participative frameworks and contextual interventions are needed (as interaction is reciprocal), and thus both designs and the environments by which designers and users occupy, must be regarded. This duality necessitates divergent and convergent thinking, with a careful consideration of constraints, contexts, and intents. Therefore, through critical practice, ethnographic research, and situated prototypes, I aspire to explore what could be and what should be the intelligent dialogues of mediated, smart environments.
Capabilities
Over the past decade I have been afforded opportunities professionally, academically, and independently to cultivate the necessary skillset for the pursuit of a PhD in Interaction Design. Following the completion of my BS in Architecture, for over four years I was primarily self-employed as an Interaction Designer and Front-end Developer, working directly with clients from contract to concept to deployment. During this time, I was fortunate to work with a vast array of clients, expanding my formal digital design skills encompassing personas, user flows, information architecture, visual design, and UI development. Though more importantly, the empirical knowledge gained – pertaining to interpersonal and leadership skills, rigorous self-directed scheduling, and end-to-end digital product management and development – has been most invaluable.
My return to academia for my MFA in Interaction Design at Umeå University in 2012 was sparked by a desire to merge my physical and digital backgrounds within a formal user-centered education. My time in Umeå was marked by diverse and immersive collaborations with both peers and industry partners alike, who provided boundless intellectual stimulation while broadening my perspectives. I learned how to think critically and share imaginatively, perhaps best demonstrated in my speculative design thesis. Driven by a passion to critique and challenge society’s relationship with energy, I constructed a near future fictional society in which citizens are required to produce all the energy they desire to consume. Through liminal spaces and diegetic prototypes, I provoked polemical and productive dialogues, which were an engaging end to a wonderful graduate experience.
Following Umeå I moved to London and became a Senior Interaction Designer on the Innovation and Design Team at Zebra Technologies, an enterprise Internet of Things company. Within the constraints of business co-creation and the freedom of internal initiatives, my work investigates a product shift from isolated hardware and software to integrated systems and agents. In particular, I seek to design appropriate solutions at relevant fidelities that can enhance the cognitive and physical abilities of situationally disabled users in data-centric environments. For example, I am the Design Lead in a long-term co-creation project with a global transportation and logistics company seeking to improve organizational and workflow processes through custom 3D imaging technology and edge analytics. Besides traditional UX deliverables, my role includes ethnographic research, empathy mapping, stakeholder communication, service design, and a constant negotiation between implementable and transformational near future visions.
In addition to my role at Zebra, I actively engage in personal side projects which I playfully call “self-centered design.” Within these hypercritical explorations, I prototype manifestations of invisible interactions from the mundane moments of my daily life to gain insights into embodied interaction and socio-technical systems. Two ongoing projects are “Phygital Party Mode” and “Burrito.” The former is a phygital representation of online visitors’ interactions with my portfolio via Google Polymer, Firebase, Arduino, and Philips Hue technologies. Burrito is a manifestation of my marriage in the form of a bot that makes judgements on our relationship based on a mutually defined algorithm. Though perhaps a bit bonkers, both prototypes have resulted in instrumental insights that technically and creatively impact my professional development.
Motivation
My motivation to be a doctoral student is a combination of passion for the subject, drive to innovate in an immersive environment, desire to collaborate on a highly capable and motivated research team, and aspiration to contribute to academia via teaching. Throughout my educational background thus far, I have been fortunate to learn, collaborate, and contribute within competitive academic environments that seek and attain meaningful innovation. At both the University of Virginia and Umeå Institute of Design, I experienced firsthand the productive synthesis of cross-disciplinary participation and student-faculty engagement. These relationships were not only instrumental in my own development, but more importantly, contributed to the progress of meaningful experiences, emerging technology, and imaginative new futures. With diligent analysis and thoughtful synthesis, I would love to continue this trajectory at KTH with an inspiring team at a leading institution, and can guarantee that in addition to my credentials, I bring a healthy dose of gumption.
Meadows, Donella H. (2009). Thinking in Systems: a Primer. London, UK: Earthscan.
Interact 2016 – Insights in Self-centred Design
This week I spoke at Interact 2016 – slides and script below – a rather intimidating lineup alongside digital and physical architects whom all I greatly admire. I’m very grateful to Nomensa for the opportunity – not only is every talk an immense learning opportunity in public speaking, but I value even more the work prior – for the rigorous synthesis and curation of empirical insights is a process all designers should engage within as a practice of communication and reflection. Enjoy!
IxDA London – Implicit Interactions
Last night I guest hosted and organized an IxDA London event on Implicit Interactions at IDEO. Below is the event description.

As the Internet of Things infiltrates the mundane moments of our daily lives, ubiquitously embedding intelligence into objects and environments – our relationships with technology become increasingly dynamic, contextual, and intangible. Therefore as interaction designers, how do we design what could and should be the resulting invisible dialogues between people, places, and things?
This month we will shift our attention away from classic, explicit interaction paradigms – those that demand our attention for direct engagement and manipulation – to implicit interactions that seamlessly behave in the background. Join us for product, prototyping, and research perspectives as we hear from Hongbin Zhuang, CEO and Co-founder of Olly robot; Karey Helms, a Senior Interaction Designer at Zebra Technologies; and Alex Taylor from Microsoft Research.
MeetUp – Artificial Intelligence, Machine Learning & Bots
Back in June I attended Practical Introduction into Artificial Intelligence by ASI Data Science as part of London Technology Week. The event was very well structured, and more importantly, perfectly distilled complex theories and processes into a digestible format for a novice like myself. I left feeling like an expert, and was able to confidently re-articulate the evening to others, which I think is very much a sign of a well run event and of course, great instructors. Moreover, as I’m navigating the world of artificial intelligence and machine learning in relation to my role and interests as an Interaction Designer, I’m being intentionally thoughtful regarding the Pareto Principle – I don’t actually need to be an expert, but do want a solid 20% foundational knowledge base.
Anyhow, the evening began with a history of artificial intelligence and the corresponding theories of influential scientists on the topic before launching into a hands-on session in which participants built our own handwriting recognition engine. Key takeaways included a clearer understanding of the relationship between artificial intelligence verse machine learning, a new comprehension of artificial neural networks (see slide below), and insights into what is and is not currently possible relative to real world applications.

Fast forward to this past Tuesday, when I attended a MeetUp by Udacity at Google Campus London on Machine Learning and Bots by Lilian Kasem. Very different content and structure but equally insightful. Lilian’s talk was centered around Bots specifically – from the definition of a bot, to a live coding demo of the creation of a bot in Microsoft Bot Framework, and best bot practices – all while weaving in the integration of machine learning if it adds value (I also appreciate her stress on the if). Her resources in the image below:

In addition to the obvious relevance of these two events to current interaction design trends, they are helping me formulate next steps for two of my current projects, one personal and one professional.
The personal project – Burrito, a marriage bot that analyzes messages between my husband and me to determine who is a better spouse – is currently being refactored into a formal bot for Telegram. Lilian’s talk in particular was very helpful as my project focus as transitioned from theoretical to technical as I am now seeking to create a higher fidelity product and implement better, if not best, programming practices.
The professional project, for which I will intentionally be quite vague, investigates the impact of implicit data on enterprise organizational and technical systems, and in particular, the transition from frictionless to exception based workflows. As an Interaction Designer, I firmly believe it is important to not only empathize with humans, but also technology and its corresponding data because the concept of user – who, what, or where – is increasingly being blurred. Therefore, ASI’s introduction into AI was particular helpful in how I understand, design for, and implement data into my professional practice.
Long story short – two great events! In the coming weeks, I am to write a followup post regarding my technical developments in regards to Burrito bot, but also an online course I began this week to formalize my programming skills relative the Internet of Things.
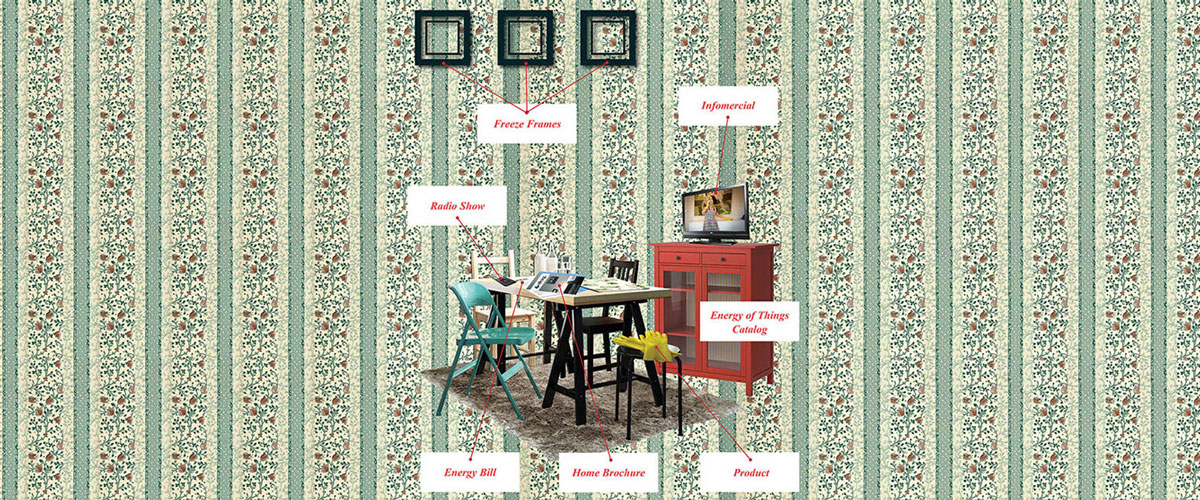
Updated Portfolio in Google Polymer
This past week I finally finished refactoring my interaction design portfolio using Google Polymer in addition to adding new projects (Systems of Systems, Burrito, Phygital Party Mode, and Story of Me). Still much work to be continued, including incorporating page routing, improving performance and load time, and better code practices. I’m new to Polymer, thus much to learn.

The reason I’ve decided to use Polymer is the ease at which I can use Firebase. Essentially, though currently disabled as I continue refactoring, I have a portfolio mode called Phygital Party Mode, whereby by when a portfolio visitor clicks this mode, the colors seen in the above GIF are reflected in a Philips Hue light in my London flat. I also think it is a relevant, modern tool to learn independent of my portfolio.
Innovation through Action
Part of my role within the Innovation & Design Team at Zebra Technologies involves synthesizing emerging technology trends into actionable insights. Much like many innovation teams, this yearly process involves concurrent stages of research, collection, and synthesis into pervasive and strategic themes. But as we internally transition external insights into internal action, I’ve been reflecting on our innovation process.
The top diagram represents an existing process, that from my knowledge is perhaps also representative of many other organizations. External inspiration enters an internal cycle of prescriptive stages – ex: collection, synthesis, ideation, business buy in – then, external publication, collaboration, or outreach.
But perhaps the approach should be inverted – and external publication, collaboration, and outreach come sooner and throughout. For example, involving academic collaboration, professional hackathons, and innovation challenges

IxDA London – The Uncanny Valley & Subconscious Biases of Conversational UI
The theme of IxDA London’s June event was Algorithms, Machine Learning, AI and us designers – an evening of great discussions that prompted me to dig up reading material on The Uncanny Valley and Subconscious Biases. Both these topics were strongly present, the former directly and the latter indirectly, in Ed and John’s presentation on designing for IBM Watson. They discussed the ‘Uncanny Valley of Emotion’ as a third line on the curve in addition to ‘still’ and ‘moving’ in the traditional model of the uncanny valley. While I understand their intent in creating a third category – accounting for the invisible systems, agents, and interactions not visible or physically accessible – in retrospect I disagree with the characterization. Emotion, or lack of, can by explicitly betrayed by movement. From my understanding, subtle asynchronous or unnatural movements directly related to emotional responses expected by humans are a key ingredient in the Uncanny Valley. Therefore, I would rename the ’emotion’ curve suggested by the Watson team to ‘implicit,’ thereby retaining emotion as a criteria for both explicit (still and moving) and implicit interactions.

The second subtopic, subconscious biases, greatly concerns me. A recent article in the New York Times – Artificial Intelligence’s White Guy Problem – sums it up perfectly. As designers, how do we build into our processes accountability for subconscious (and conscious) biases relative to algorithms, machine learning, and conversational interfaces? I don’t have an answer but I would like to find one!
Relevant links and resources:
The Uncanny Valley
Uncanny valley: why we find human-like robots and dolls so creepy
Navigating a social world with robot partners: A quantitative cartography of the Uncanny Valley
The Uncanny Wall
Artificial Intelligence’s White Guy Problem
UX Process Checklist
At the beginning of 2016, inspired by a fellow colleague who posted this great UX Process Checklist, as a side project I worked with colleagues to put together our own UX process proposal as part of an ongoing effort for team process development and sharing.

WIAD16 Bristol – Making the Invisible Physical
Below is the loose script and slides from a 20 minute talk I gave in Bristol for World IA Day 2016 – “Information Everywhere, Architects Everywhere.” I presented personal design projects in which I prototype physical manifestations of invisible interactions from the mundane moments of my daily life, and the resulting insights that inform how I make sense of complex sociotechnical systems and dynamic information exchanges to design meaningful enterprise solutions. More information on the event and other speakers in Brisol can be viewed on the Lanyrd event page.
Volunteering with InMoov Robots for Good
This past weekend I spent most of Saturday volunteering at Somerset House for the InMoov Robots for Good project, and an open source 3D printed robot connecting children in hospitals with the London zoo via augmented reality. I personally find the project fascinating on so many levels – from open source robotics facilitated by Wevolver to the meaningful avatar application of technology – that I really wanted to take part. Not sure how much I helped, attempting to trouble shoot the Oculus Rift and tighten some knuckle joints, but I definitely enjoyed contributing and getting to know the Wevolver founders. Needless to say, I highly recommend stopping by or chipping in before the build is over!

And on a technical note, also check out MyRobotLab for an excellent open source Java service based framework for robotics (as well as plenty of community support).
Spring Design & Tech MeetUps

Though work has been keeping me busy, I’ve still been able to partake in a lot of exciting design events around London this past Spring. Some of my favorites being:
- Google partnered with Women Techmakers to host International Women’s Day Summit 2015. Raia Hadsell from Google DeepMind gave an inspiring talk both on Reinforcement Learning as well as presenting her inspiring non-linear career path.
- Gravity Sketch presented their process and prototypes at IxDA London April’s Augmenting space and place. Though I find their product potentially more exciting as a tool for non-creatives, I strongly appreciate rethinking the creative process and mediums of communication and collaboration.
- Chryssa Varna had me feeling all sort of nostalgic for architecture as she presented her beautiful thesis Industrial Improvisation – a poetic combination of robotics and graceful human interaction.
Tracking and Tracing in a Circular Economy
This past Monday I attended an event at Fab Lab London organized by RSA The Great Recovery on Pushing the Bounds of Materials and Information: Tracking and Tracing in a Circular Economy. Though the event was advertised as a workshop, it unfolded as a speaker series as the majority of the day was devoted to a range of practitioners working within the overarching theme. The morning began with Tomas Diez of Fab Lab Barcelona, who in addition to presenting a variety of relevant works with a focus on the open source Smart Citizen project, gave a presentation on societal transformations throughout the different industrial ages and highlighted the shift of consumers to producers in contemporary society. Next up was Alan Dukinfield of S2S Lifecylce Solutions, during which he and his colleague provided an insight into the technical installation, usage, barriers and potential futures of a RFID material tracking system in a commercial context. After lunch we took a turn into textiles, hearing from Rien Otto from Dutch aWEARness, and Dr Kate Goldsworthy and Miriam Ribul from Chelsea College of Arts and TED (Textile Environmental Design). The former focused on current practices of their own Circular Content Management System from a larger industry perspective and introduced new textile sorting technologies used by others. The latter focused on the designer’s role and the importance of their understanding of the potential implications regarding material choices and design decisions. In addition, Miriam presented an interesting research project investigating the potential of individual textiles fibers embedded with dynamic information. The day wrapped up with a short introduction into setting up and gathering data from the Smart Citizen kit.
Thoughts & Reflections:
While I was very impressed with the range of speakers regarding the circular economy, I wish there would have been significantly more time devoted to ‘workshopping’ – whether in the form of smaller group brainstorms or specifically diving deeper into the Smart Citizen kit. I say this not only because of my innate urge to get hands-on, but also because consistent questions emerged regarding the barriers of long term behaviour change, acceptance and implementation of these new processes, practices and technologies within society and systems. I felt these obstacles were begging to be explored. For example, in regards to the Smart Citizen kits, Diez discussed the challenges of engaging communities to sustain the use of the sensors, including creation of trust around the sensors and their data. Within tracking technologies, interesting points regarding disruptive human behaviours were raised, like the innocuous act of removing a clothing label from one’s own garment inaccurately deeming the end of a product’s lifecycle. At a more systemic level, I would have loved to learn more and brainstorm around the implementation of the UK’s PAS 141, a process management specification for the re-use of used and waste electrical and electronic equipment.
That all being said, I’m assuming they realized as well the difficulty of fitting in a wealth of content plus a formal workshop in a single day. Hence, a followup event once again at Fab Lab London with a much more hands-on focus.
Leaving Notes & Quotes:
- Diez – “Access to tools… to make tools… to make cities smarter.”
- Dukinfield – “Intelligent Product: A product whose information content is permanently bound to its material content and which is able to influence decisions made about it.”
- Goldsworthy – “Products as systems… impacts beyond the objects we design.”
IxDA London – Durrell Bishop
Another great MeetUp by IxDA London! The evening opened with an introductory talk by Dr. Dan Lockton, creator of the Design with Intent toolkit and whose workshop I volunteered for at the DRS 2014 conference this past June, and ended with a presentation and workshop lead by Durrell Bishop.

Sustainable Futures at Inside/Out Festival
Not really having any idea what I was signing up for, on Tuesday I attended the Sustainable Futures breakfast salon at the Somerset House by Editorial Intelligence as part of the Inside/Out Festival. The morning included three brief introductions by a guest panel comprised of Jim Haywood, Sandy Black and Olivia Knight followed by casual questions and discussion.

As my recent thesis incorporated similar themes regarding sustainability, consumerism and the individual vs the collective’s relationship with energy – I’m quite critical on the topic. That being said, I found Haywood’s and Black’s perspectives rather trite. While obviously an extremely knowledgable sustainability consultant, Haywood presented a wealth of environmental statistics and projections that I believe alienate the individual from personal action due to the unintentional cross-over into environmental scare tactics. I’m personally against scare tactics for their growing overuse and potential desensitization to the topic, as well as their portrayal of this ‘larger than life’ problem in which it becomes too easy for an individual to view it as a global issue in which that can’t have an impact. Don’t get me wrong, climate change IS a very large global issue, I’m just being critical on how we inspire and instigate behaviour change and collective action. On the other hand, Haywood’s concluding analogy was strong and on point – wish he would’ve played it through his entire talk. He compared sustainability to climbing Mount Everest:
- Take the first step up the mountain, beginning with individual action
- Rope in the other climbers, to summit the mountain is a join initiative
- Scale the mountain, but be sure to enjoy the view and see that its worth it.
Professor Sandy Blank spoke from a fashion perspective, bringing a specific vantage point rooted in the dichotomy between fashion as an embedded cultural construct and its complex lifecycle problems. She highlighted the competing paradigms of aspirational (think Oscar gowns) verses FastCheapNow (think Primark), and how a growing shift toward the latter is resulting in shocking amounts of textiles waste. I could be wrong, but I don’t remember her mentioning all the other environmentally unfriendly practices embedded within the entire fashion supply chain (disclaimer: strict time restrictions on the talks), and felt she shifted a bit too strongly towards defending the positives of fashion – enabling self-confidence, social communication, etc. While these are valuable points, and myself as a fashion advocate believe in, I was left waiting for a disruptive solution. Maybe its me, missing the purpose of these talks, because they definitely lead to valuable discussions, but perhaps I keep naively awaiting an effortless answer…
…which was given by the third speaker, Olivia Knight. And it made my day. Knight is the founder of Patchwork Present, a website where friends and family can contribute to the one gift you really want, rather than buying you 25 you don’t want. She is the first to mention that collaborative gift giving isn’t a new idea, she just made it digital and easy. While I find Knight’s business innovative for disrupting an timeless tradition (gift-giving) by both modernizing and making universally accessible an existing solution (collaborative consumption), hearing her clearly articulated thoughts on consumption made me want to run up and give her a double high-five. She began with the tension between want and waste, highlighting our human nature to need or covet things. And we do need stuff, but “we don’t want to feel bad wanting.” Unfortunately though, we often consume what we don’t need and show our love for another by buying even more things we don’t need. Patchwork Present addresses the latter by facilitating collaborative consumption of the things, or thing, you really do want. Through this smarter consumerism, want is in turn celebrated, while I believe also taking an actionable step forward towards a more sustainable future.
Needless to say, I was impressed with Knight, and though perhaps critical on the morning as a whole, overall enjoyed the diverse perspectives and discussions.
IxDA London – Wearable Interaction Design
Since moving to London this summer, on the recommendation of friends, I’ve made a strong effort to be proactive in the London MeetUp scene as both an on-going learning experience and opportunity to get to know other designers and technologists. My experiences so far can pretty much be summed up by the regret at only not exploring MeetUp sooner! While I’m a member of quite a handful, my favorite so far have easily been Women Who Code London and IxDA London, both of whom are lead by obviously passionate and motivated individuals, which I believe is what makes their events so coveted.
The most recent IxDA MeetUp was on Wearable Interaction Design, and as one fellow friend and attendee summarized – a mini conference within a single evening. Guest speakers included Melissa Coleman, Kevin McCullagh, Becky Stewart and Duncan Fitzsimons – a diverse range of views regarding wearable technology.

While all the speakers had interesting and varied perspectives, I really appreciated Duncan’s broad and inclusive definition of wearable technology (as seen above). As the subject is too often discussed implying the modification of conventional jewelry with an LED, screen or accelerometer as the future, I believe zooming out and taking a diverse perspective is what will allow for true innovation relative to user-centered needs.
Points of discussion and other thoughts that sprang to mind or stuck included:
- Michio Kaku’s Cave Man Principle in relation to media excitement vs longterm commitment
- Great point by Melissa (if I remember correctly) about wearables not becoming permanently ingrained in our bodies akin to cyborgs, as with the constant release of new technology and versions become obsolete, we will fear our body becoming a technology wasteland
- Becky proposed a great list of suggested conversations to have between a designer and engineer when prototpying, including: tech specifications of data, who needs to see what and when, one way or two way communication, and power requirements among others
London JS Conference
Yesterday I attended the Autumn 2014 London JS Conference at The Royal Institution, a London based organization dedicated to science and also home to the Faraday Museum. I was lucky to score a free last minute ticket the day before through the London MeetUp chapter of Women Who Code, an organization I recently joined. The day featured a really great lineup, and for me at least, covered a diverse range of topics. The speakers were Domenic Denicola: The State of JavaScript, Sébastien Cevey: Server-less Applications, Vikki Read: Acceptance Testing, Paul King: Fun with the Command Line, Mathias Bynens: JavaScript *heart* Unicode, Nuno Job: A Take in Production NodeJS, and Martin Kleppe: Byte Shifting. And lots not forget The Royal Institution’s heated show following lunch, a thirty minute chemistry diversion featuring lots of fire, as seen below:

I found the most compelling topics either referenced or discussed in detail during the day long event, to be:
- johnny-five.js
- Web Components
- Terminal (for creating GIFs! and changing your IP)
- JavaScript & Unicode
- JS1k: The JavaScript code golfing competition
Registration Summer School
Last week I participated in the Registration Summer School, a three day workshop and lecture series held in Deptford, south-east London at the Old Tidemill School. Other than their kick-ass website, and despite a vague amount of information on the program of the three days, I was enticed to apply based on the simple objective – approaching problems in experimental ways – and the provocative theme – fear. And it was free, thus encompassing all my desired ingredients for an opportunity to meet and mingle with other London designers.

Photograph from Billy and Joe
As the theme of the week was fear, within our applications we were asked to submit our greatest fear, mine being doppelgängers. While in recent pop culture a doppelgänger typically refers to your celebrity look-alike, their cultural and literary history is much more intricate and ominous, often alluding to impending death or the prevailing subconscious. Even within its simplest abstraction, a doppelgänger can imply an unknown commonality of yourself, the end of individuality.
We were also asked to write a threatening letter to ourselves. I used this quote from Edgar Allan Poe’s William Wilson:
“You have conquered, and I yield. Yet, henceforward art thou also dead – dead to the World, to Heaven and to Hope! In me didst thou exist – and, in my death, see by this image, which is thine own, how utterly thou hast murdered thyself.”
Creepy stuff, complimented by the chosen location – Old Tidemill School in Deptford. The former primary school is currently inhabited by London property guardians, a couple of whom ran the summer school and hence used the location as a dual reason to establish purpose to the old building and hopefully delay demolition. After getting used to the child-sized bathrooms and an odd collection of scattered relics referencing the previous use, it was quite a fabulous space, inside and out.
